unityのGUIでちょっと変わったゲージを作る
こんにちは、このブログの初めての記事ようこそ(*^-^)。ここから紹介したいのはunityのGUIでハート型のHPゲージの実現です。バーではなくハートです。♥です。壊れている貴方が愛しいの♥です((o( ̄ー ̄)o))。
すみません薬を取ってきましたwwゲージに使う画像2つを用意してあります。

Hpを表す画像
|

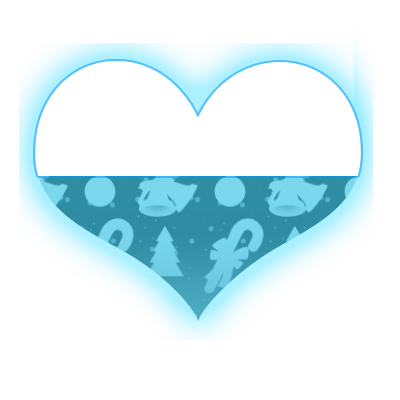
元の画像を被せる画像
|
左片はHpがmaxのときの画像で、常に表示します。もしHpが削られるたら右の画像を使って左図の上に被せるとHpは減らしているように見えます。Hpが0にるときは完全に右図しか見えなくなります。Hpは半分のときはこんな感じ〜

PhotoShopは簡単にできますね、なぜunityのGUIを使うだろう(笑)。これをunityで実現する為にはmask使います。UnityのOnGUIにmaskはありませんが、GUI.BeginGroupはmaskの代わりになれます。
- public static float nowMentalMax = 10;
- public static float nowMental = 10;
- //青いハート
- public Texture mentalgauge;
- //白いハート
- public Texture mentalgauge_1;
- void OnGUI() {
- float mentalpercent = nowMental / nowMentalMax;
- float size = Screen.width * 0.1f;
- GUI.DrawTexture (new Rect (20, (Screen.height - 20) - size, size, size), mentalgauge);
- GUI.BeginGroup (new Rect (20, (Screen.height - 20) - size * (1 mentalpercent), size, size));
- GUI.DrawTexture (new Rect (0, size * mentalpercent, size, size), mentalgauge_1);
- GUI.EndGroup ();
- }
変数について説明します。まずはTextrueをコメントに書いたようにドラプ&ドロップしてください。OnGUIの中のsizeは画像のサイズです。new Rect()に謎の"20"は余白するためのものです。
これは今回のゲームに用いられるメンタルゲージです、メンタルは減り続ける。メンタルが0になると、主人公は池に飛び込んで考えことをやめるwwゲームの完成を期待してください!
